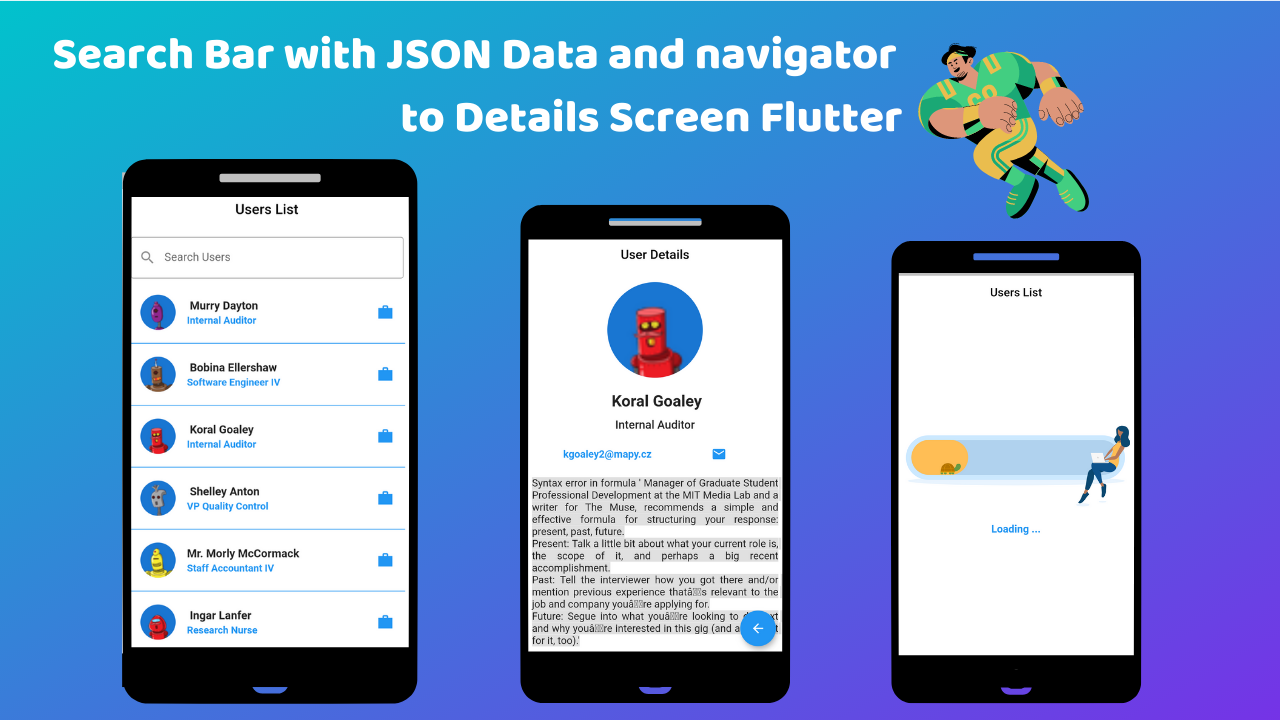
وصف المشروع:
في هذا المقال سوف نشرح كيفية انشاء تطبيق فلاتر يمكنك من خلالة جلب البيانات من الانترنت بتنسيق JSON بواسطة خدمة API وباستخدام تلك البيانات ، نقوم بإنشاء Flutter ListView. لإنشاء ListView من فئة ListView.builder. وبالنقر فوق عنصر ListView ، يفتح نافذة جديدة ويعرض جميع تفاصيل المستخدم على تلك الشاشة. كما يمكنك باستخدام شريط البحث تصفية ListView وفقًا لاسم المستخدم الاول و الاخير والمسمى الوظيفي . بالإضافة إلى ذلك ، من خلال إنشاء هذا المشروع ، يمكنك الحصول على فكرة حول كيفية استخدام عنصر واجهة المستخدم ListTitle و Hero و Lottie Animations و Url Launcher.
سوف نقسم شرح المقالة الى عدة اقسام كالاتي:
- انشاء تطبيق فلاتر جديد
- انشاء ملفات مجلد lib لتطبيقك
- اضافة حزم التطبيق
- اعداد بيانات json
- انشاء كلاس لبيانات json
- جلب البيانات من الانترنت API
- شرح اكواد اتطبيق
إنشاء مشروع Flutter جديد :
قم بإنشاء مشروع Flutter جديد واذا كنت مبتدا شاهد شرح انشاء تطبيق فلاتر جديد من هـــــنا [الفيديو]
او اتبع الخطوات التالية:
- افتح برنامج اندرويد استوديو
- اضغط على New flutter project .
- حدد تطبيق Flutter في النافذة التي تظهر بعد ذلك ثم اضغط Next .
- سمي تطبيقك الاسم الذي تريده . قد تضطر أيضًا إلى تحديد المسار إلى SDK اذا لم يكن محدد .
- أدخل اسم الحزمة com.your name.app name .
- اختر اللغة البرمجية لتطبيق [ kotlin - Swift ]فقط.
- اختر منصة التطبيق [ Android - IOS ] فقط , ثم اضغط Finish ,وانتظر جتى يقوم التطبيق بانهاء اعداد التطبيق.
- قم باعداد مكونات التطبيق.
- شغل التطبيق على محاكي الاندرويد او على هاتفك الخاص,للتاكيد ان كل شي جاهز.
- انتقل لملف build.gradle في ملف android وتاكد من رقم targetSdkVersion ثم قم بضبط ال sdk بالضغط على File في اعلى الشاشة لليمين في تطبيق الاندرويد استوديو ثم انتقل الى Project Structure ستظهر لك شاشة Project Setting قم ب اختيار قسم Project ثم عدل اصدار ال Project sdk نفس رقم targetSdkVersion , ثم انتقل الى قسم Model في يمين الشاشة ستظهر شاشة جديدة قم بالانتقل الى Dependencies في الخيارات بالاعلى ثم عدل Mpdle sdk الى نفس رقم targetSdkVersion , ثم انتقل الى قسم Problems اسفل الشاشة Project Setting وقم بحل المشاكل اذا ظهرت بالضغط على fix جوار كل مشكلة.
انشاء ملفات مجلد lib لتطبيقك :
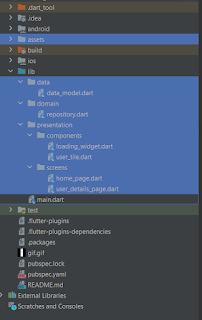
الآن داخل هذا المشروع ، قم بإنشاء بنية مجلد ال lib كما في الصورة:
مجلد data يتضمن ملف data_model والذي يحتوي على نموذج للبيانات json التي سنستخدمها في التطبيق.
مجلد domain: يتضمن ملف repository والذي يحتوي على الاكواد التي تُستخدم للاتصال واسترداد البيانات من خدمة API.
مجلد presentation: يتضمن مجلد اخر components ويحتوي هذا المجلد على ملفين فرعيين هما :- ملف ال user_tile والذي يتضمن اكواد تصميم القوائم الرئيسية وملف loading_widget والذي يتضمن اكواد صفحة التحميل في حالة لم يحصل استجابة لجلب البيانات.
مجلد screens: يحتوي هذا المجلد على ملفين هما :- ملف user_details_page والذي يتضمن اكواد تصميم تفاصيل الشاشة الداخلية بعد الضغط على اي قائمة , و ملف ال home_page الذي يتضمن اكواد الشاشة الرئيسية لتطبيق.
مجلد assets: يحتوي هذا المجلد على ملف loading_image والذي يحتوي على بيانات json لصورة الرسوم المتحركة , لم نقم باضافته حتى الان ولاكن سنشرح في الخطوات القادمة كيفية تنزيلة واضافته.
مجلد main.dart بالنسبة لهذا الملف فهو جذر التطبيق.
اضافة حزم التطبيق :
أنتقل الى ملف pubspec.yaml وقم ب اضافة الحزم التالية :
ثم قم بتحرير سطر السماح لملف بيانات json في ملف assets :
assets:
- assets/loading_image.json
اعداد بيانات json :
شرح اكواد اتطبيق
انشاء كلاس لبيانات json :
جلب البيانات من الانترنت API :
في هذا الملف loading_widget قمنا ب انشاء كلاس LoadingView من نوع StatelessWidget والذي يحتوي على كود لعرض شاشة التحميل بشكل رسوم متحركة قبل جلب البيانات بواسطة حزمة Lottie ,وتحميل ملف الرسوم المتحركة كملف JSON من موقع LottieFiles و لصقة في مجلد ال assets , وتسميته ب loading_image.
في هذا الملف user_details_page قمنا ب انشاء كلاس UserDetailsPage من نوع StatelessWidget والذي يحتوي على كود تصميم شاشة تفاصيل المستخدم.
قمنا باستخدم Url Launcher لفتح البريد الإلكتروني مع تمرير البيانات إلى customLaunch بغرض فتح تطبيق البريد إلاكتروني عند الضغط على عنوان البريد الالكتروني.
كذلك استخدمنا اداة Hero وقمنا بادراج صور المستخدم بها لتظهر عند التنقل من الصفحة الرئيسية إلى صفحة تفاصيل المستخدم.
مقالات متعلقة :
Fetch data from the Rest API with Search Data Using BLoC Pattern Flutter
https://brhomapps.blogspot.com/2021/11/fetch-data-from-rest-api-with-search.html
كيفية إنشاء تطبيق Wallpaper من الصفر باستخدام واجهة برمجة تطبيقات flutter وموقع pixels بشكل (مجاني)
https://brhomapps.blogspot.com/2021/10/wallpaper-flutter-pixels.html
Search Bar with Json Data Flutter App
في حال واجهتك اي مشكلة لاتتردد في كتابة في تعليق ^_^
GooD LooK FoR All










تعليقات
إرسال تعليق