في البداية دعونا نعرف ماهو ال Bloc هو اختصار ل Business Logic Component وهو عبارة عن نمط من انماط البرمجة التفاعلية مثل MVC, MVVM, MVP يعتمد على Reactive Programming للتعامل مع تدفق البيانات للتطبيق .، والهدف منه هو هيكلة و فصل مكونات التطبيق [واجهة المستحدم UI, قاعدة البيانات Data, النموذج او النمط البرمجي Bloc] الى عدة اجزاء منطقية . قد ينظر البعض ان تقسيم وفصل مكونات التطبيق الى اجزاء امر معقد , لاكن بالمقابل يجعل اداء التطبيق اكثر سرعة وقابلية لتطويره.
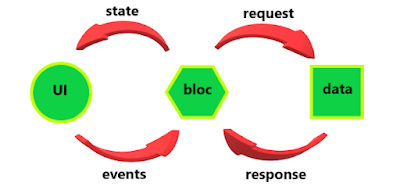
يمثل ال BLoC جوهر مكونات التطبيق ومنظم لدورة حياة التطبيق فهو يعمل ك وسيط مابين واجهة المستحدم و قاعدة البيانات حيث انه يتعامل مع الاحداث [الاشياء التي يدخلها المستخدم مثل ضغط على زرار او ادخال نصي ...الخ ] الاتية من واجهة المستخدم ثم يقوم بارسال طلب الى قاعدة البيانات واستلام استجابة منها ثم تحويل هذه الاستجابة الى بيانات متدفقة تعرض على الشاشة . انظر لصورة لتوضيح اكثر
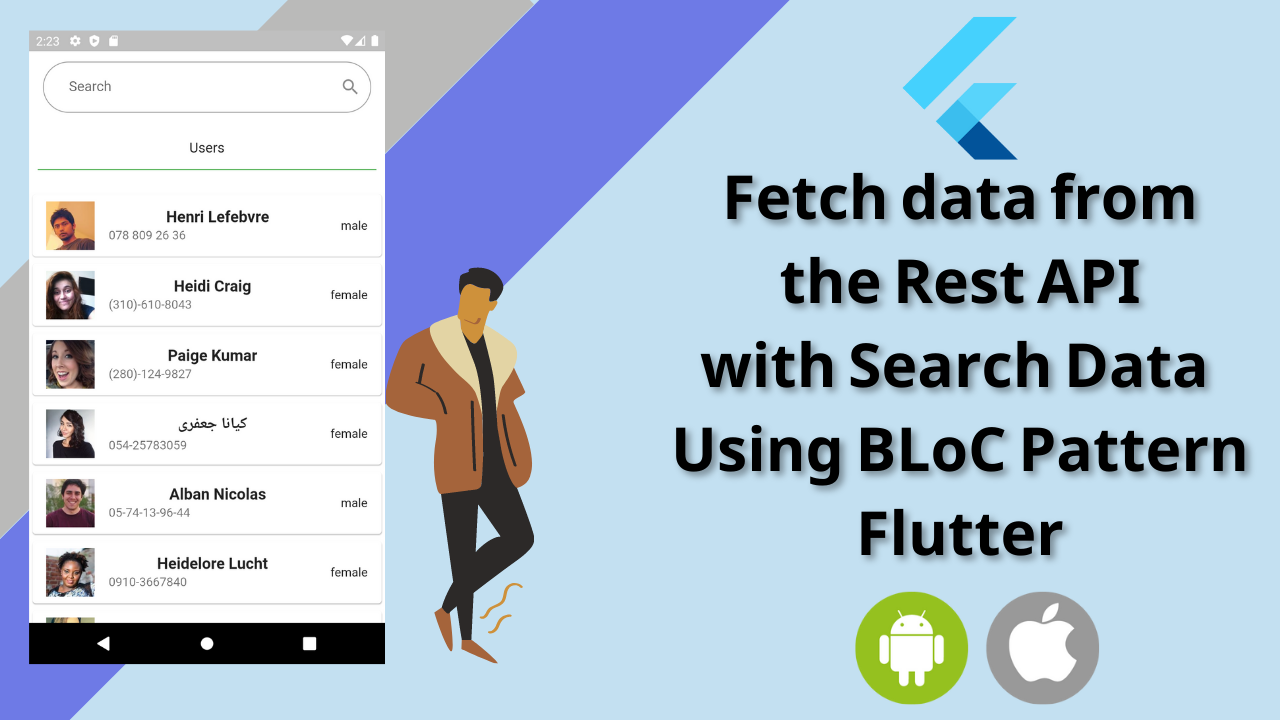
في هذا المقال ستتعلم كيفية بناء تطبيق فلاتر لجلب البيانات من الانترنت وعرضها على الشاشة مع اضافة ميزة البحث, المواضيع التي سنتطرق اليها :
- - انشاء ملف main.dart.
- - انشاء كلاس ال Bloc.
- - جلب البيانات من الانترنت بواسطة حزمة ال http.
- - انشاء طلب للبيانات من الانترنت.
- انشاء كلاس ال Model.
- تحويل بيانات json الى Dart.
- - انشاء كلاس ال Model.
- - تحويل بيانات json الى قائمة.
- - اضافة اكواد البحث.
- استدعاء خاصية fetch data داخل initState.
- - تصميم واجهة التطبيق.
- - عرض البيانات على الشاشة.
ملفات التطبيق:
1- انشاء ملف main.dart:
قم ب انشاء تطبيق فلاتر جديد ثم انتقل الى ملف main.dart وقم بحذف الكود السابق ثم الصق هذا الكود.
2- انشاء كلاس ال Bloc:
3- جلب البيانات من الانترنت بواسطة حزمة ال http:
انتقل الى ملف pubspec.yaml ثم اضف حزمة ال http والهدف منها تسهيل طريقة جلب البيانات من الإنترنت.
4- انشاء طلب للبيانات من الانترنت:
يتم استخدام خاصية ال http.get() لجلب بيانات json من REST API Url ثم تعيد الطلب على شكل استجابة (Response) والتي تحتوي على البيانات.
5-انشاء كلاس ال Model :
يتضمن كلاس UserModel تعريف متغيرات بيانات json التي تم طلبها من الانترنت , كذلك قمنا ب استخدام خاصية ال () factory.fromJson لتسهيل انشاء متغيرات خاصة ببيانات json.
8-تحويل بيانات json الى قائمة :
Map بواسطة استيراد مكتبة ال dart:convert , كذلك يتم تحويل map json الى قائمة بواسطة fromJson() factory method.9-اضافة اكواد البحث :
10-استدعاء خاصية fetch data داخل initState :
11- تصميم واجهة التطبيق :
12- عرض البيانات على الشاشة :
مخرجات التطبيق :
مقالات متعلقة :
Search Bar with JSON Data and navigator to Details Screen Flutter
https://brhomapps.blogspot.com/2021/11/search-bar-with-json-data-and-navigator.html
Search Bar with Json Data Flutter App
كيفية إنشاء تطبيق Wallpaper من الصفر باستخدام واجهة برمجة تطبيقات flutter وموقع pixels بشكل (مجاني)
https://brhomapps.blogspot.com/2021/10/wallpaper-flutter-pixels.html
في حال واجهتك اي مشكلة لاتتردد في كتابة في تعليق ^_^
GooD LooK FoR All




تعليقات
إرسال تعليق