في هذه المقالة ، ستتعلم اضافة Cloud Firestore مع Flutter وانشاء تطبيق من خلالة ستفهم عمليات التعامل مع البيانات وتخزينها في قاعدة الفايربيز وهذا النوع من التطبيقات يسمى CRUD operations وتعني هذه الاحرف المختصره (create, read, update and delete) , من خلال هذه العمليات الاربع سيصبح عندك القدرة في التحكم في تخزين البيانات وادارتها بشكل صحيح.
تعتبر Cloud Firestore اداة من ادوات ال Firebase والهدف منهاانها توفر لك قاعدة بيانات من نوع NoSQL مسبقة الإعداد بحيث يمكنك إدارتها بسهولة في تخزين ومزامنة البيانات بشكل سريع ؛ كما أنها تدعم التخزين المؤقت التلقائي للبيانات بحيث يمكن استخدامها في وضع عدم الاتصال. مع العلم ان Google Cloud هي المنصة القيادة والمحركة وراء Cloud Firestore .
تعلم بواسطة الفيديو:
- انشاء حساب في Firebase اذا لم يكن لديك حساب مسبق
- انشاء تطبيق فلاتر جديد
- متطلبات التطبيق
- اعدادات ربط تطبيقك مع Firebase
- اضافة الحزم المطلوبة الى ملف pubcpec.yaml
- تسمية الملفات الخاصة بالتطبيق
- انشاء قاعدة البيانات على Cloud Firestore
- كتابة الاكواد
1- انشاء حساب على Firebase اذا لم يكن لديك حساب مسبق
2- إنشاء مشروع Flutter جديد خاص بك وتهيئة ملفات التطبيق [الفيديو]
- افتح برنامج اندرويد استوديو
- اضغط على New flutter project .
- حدد تطبيق Flutter في النافذة التي تظهر بعد ذلك ثم اضغط Next .
- سمي تطبيقك الاسم الذي تريده . قد تضطر أيضًا إلى تحديد المسار إلى SDK اذا لم يكن محدد .
- أدخل اسم الحزمة com.your name.app name .
- اختر اللغة البرمجية لتطبيق [ kotlin - Swift ]فقط.
- اختر منصة التطبيق [ Android - IOS ] فقط , ثم اضغط Finish ,وانتظر جتى يقوم التطبيق بانهاء اعداد التطبيق.
- قم باعداد مكونات التطبيق.
- شغل التطبيق على محاكي الاندرويد او على هاتفك الخاص,للتاكيد ان كل شي جاهز.
- انتقل لملف build.gradle في ملف android وتاكد من رقم targetSdkVersion ثم قم بضبط ال sdk بالضغط على File في اعلى الشاشة لليمين في تطبيق الاندرويد استوديو ثم انتقل الى Project Structure ستظهر لك شاشة Project Setting قم ب اختيار قسم Project ثم عدل اصدار ال Project sdk نفس رقم targetSdkVersion , ثم انتقل الى قسم Model في يمين الشاشة ستظهر شاشة جديدة قم بالانتقل الى Dependencies في الخيارات بالاعلى ثم عدل Mpdle sdk الى نفس رقم targetSdkVersion , ثم انتقل الى قسم Problems اسفل الشاشة Project Setting وقم بحل المشاكل اذا ظهرت بالضغط على fix جوار كل مشكلة.
3- متطلبات إنشاء التطبيق
ضروريات :
- Flutter environment sdk >=2.12.0 <3.0.0
- minSdkVersion 21
- targetSdkVersion 30 is favorite
4- اعداد ربط تطبيقك مع Firebase
- في احد الخطوات في شرح الفيديو لاتقم بتحديد [ Enable Google Analytics for this project]. قم بتخطي هذا الخطوة
- اضغط على الفيديو لمشاهد الشرح او اضغط على رابط المقال [رابط الموضوع هنا ] :
خطوات انشاء Cloud Firestore لتخزين بياناتك :
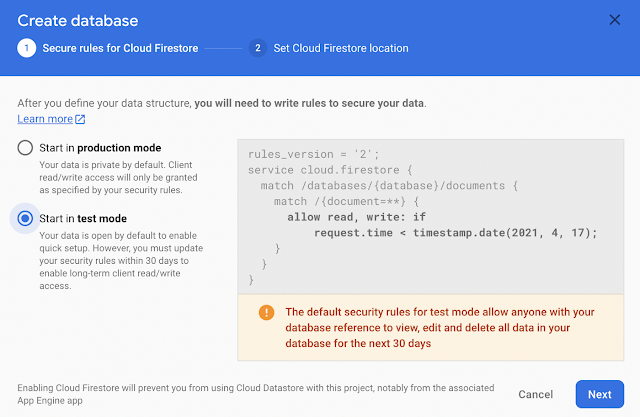
- قم ب انشاء Cloud Firestore لتخزين بياناتك قم بالضغط على Firestore datadase من القائمة اليسرى ثم النقر فوق Create database.
بعد ذلك قم ب اختيار test mode (أي أن قاعدة البيانات مفتوحة للجميع ولا تتحقق من أي نوع من تسجيل الدخول او المصادقة) بعد ذلك انقر فوق Next.
اما إذا كنت تعمل على تطبيق تريد تنزيلة على سوق بلاي ولاتريد جعل بياناتك عامة للجميع قم ب اختيار production mode
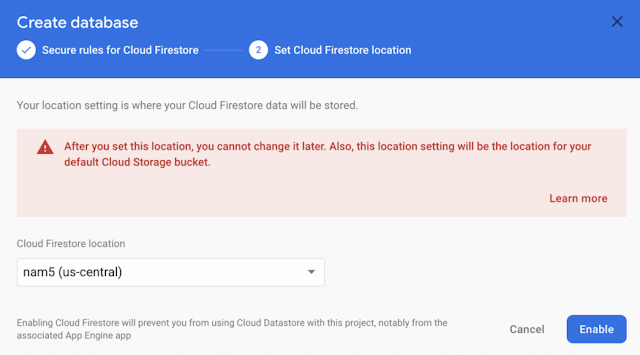
بعد ذلك ، عليك تحديد موقع السيرفر الاقرب لك ل Cloud Firestore الذي تريد تخزين بياناتك علية والنقر فوق Enable.
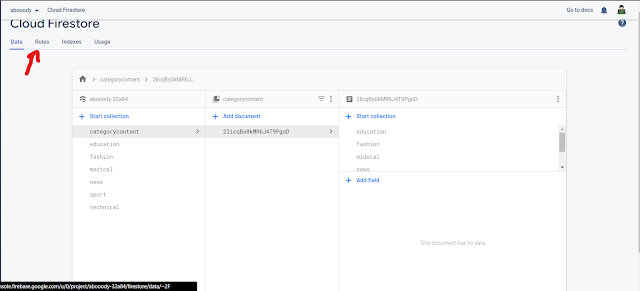
سيتم نقلك إلى قاعدة بيانات Firestore فارغة.
- بعد ذلك قم بالضغط على Rules ثم قم بتعديل السطر كما في الصورة بالاسفل:
allow read, write;بعد ان قمت بهذه الخطوة تم اضافة Cloud Firestore بنجاح ويمكنك تخزين بيانات تطبيقك.
5-اضافة الحزم المستخدمة في التطبيق الى ملف pubspec.yaml
firebase_core: ^1.0.1
cloud_firestore: ^1.0.1
firebase_database: ^8.0.1
readmore: ^2.0.0assets:
- assets/6- انشاء و تسمية الملفات الخاصة بالتطبيق
7- شرح نموذج قاعدة البيانات على Cloud Firestore
8- كتابة الاكواد البرمجية لتطبيق
ستجد شرح كل كود في تعليق في الاعلاء محصور بين هذه العلامة /// /// ...... /// ///
انتقل الى التطبيق الخاص بك ثم انتقل الى ملف main.dart قم بحذف جميع الاكواد السابقة ثم الصق هذا الكود.
هذا الملف يتضمن:
انتقل الى ملف database ثم الصق هذا الكود.
هذا الملف يتضمن:
1- لتعريف المجلد الرئيسي لتخزين كل البيانات وقمنا بتسميته posts ويتم انشاءة بشكل تلقائي عند اضافة اول post
2- كلاس ال Database والذي يحتوي على اكواد اساليب التعامل مع تخزين البيانات في الفايربيز CRUD methods
3- تعريف متغير ID document والهدف منه تقسيم الpost الى عدة اقسام
4- كود اضافة البيانات الى الفايربيز
5- لتعريف متغيرات محتوى ال post ا [ image, title , description ]
6- مسار تخزين البيانات في قاعدة البيانات فايرستور
7- لتحويل البيانات الى map
8-
9- كود تحديث البيانات الى الفايربيز
10- كود قراءة البيانات الى الفايربيز
11- تم استخدام خاصية ال Strem عوضا عن Future لجلب احدث البيانات المتوفرة في قاعدة البيانات ومزامنتها بشكل اوتوماتيكي
12- كود حذف البيانات من الفايربيز
انتقل الى ملف validator ثم الصق هذا الكود.
هذا الملف يتضمن:
1- لتعامل مع الاخطاء في كل الحقول النصية
2-لازام المستخدم التقيد بادخال البيانات بالشروط المطلوب , والشرط هو قبول المدخلات اذا كانت اكثر من 3 ا واظهار رسالة خطا في حالة كانت اقل من 3
انتقل الى ملف custom_colors ثم الصق هذا الكود.
هذا الملف يتضمن:
1- كلاس لتحكم في كل الوان التطبيق.
انتقل الى ملف custom_form_field ثم الصق هذا الكود.
هذا الملف يتضمن:
1- لتحكم في كل الحقول النصية
انتقل الى ملف login_screen ثم الصق هذا الكود.
هذا الملف يتضمن:
1- لتهيئة الفايربيز داخل كلاس LoginScreen
2- لمنع ظهور خطاء عند فتح الكيبورد والحفاظ على مقاس الشاشة
3- كود تصميم LoginScreen
4- صورة واجهة شاشة البداية
5- تم استخدام FutureBuilder لاستدعاء و تهيئة الفايربيز لتدفق البيانات عند فتح التطبيق
انتقل الى ملف login_form ثم الصق هذا الكود.
هذا الملف يتضمن:
1- كود تصميم LoginForm
2- للانتقال الى DashboardScreen بعد ادخال idDocs
انتقل الى ملف dashboard_screen ثم الصق هذا الكود.
هذا الملف يتضمن:
1- كود تصميم DashboardScreen
2- لاستدعاء واجهة كلاس AppBarTitle
3- للانتقال الى AddScreen بعد الضغط على floatingButton لاضافة post
4- كود تصميم AddScreen
5- لاستدعاء واجهة كلاس ItemList وعرضها في DashboardScreen
انتقل الى ملف app_bar_title ثم الصق هذا الكود.
هذا الملف يتضمن:
1- كود تصميم AppBarTitle
2-كود تصميم الصورة التي تظهر في appbar
انتقل الى ملف item_list ثم الصق هذا الكود.
هذا الملف يتضمن:
1- كود تصميم ItemList والتي تحتوي على بيانات ال post
2- كود لقراءة البيانات من الفايربيز وعرضها على شاشة DashboardScreen
3- للانتقال الى EditScreen لتعديل محتوى بيانات ال post وتصحيحها ثم تحديثها الى قاعدة بيانات الفايربيز
انتقل الى ملف add_screen ثم الصق هذا الكود.
هذا الملف يتضمن:
1- كود تصميم AddScreen
2- لاستدعاء واجهة كلاس AppBarTitle
3- لاستدعاء واجهة AddItemForm لعرض شاشة الحقول النصية الفارغة بغرض تعبئتها واضافة post
انتقل الى ملف add_item_form ثم الصق هذا الكود.
هذا الملف يتضمن:
1- كود تصميم AddItemForm
2-كود تصميم الحقل النصي الخاص بادخال Title
3-كود تصميم الحقل النصي الخاص بادخال Image
4-كود تصميم الحقل النصي الخاص بادخال Description
5- كود اضافة محتوى بيانات ال post الى الفايربيز
انتقل الى ملف edit_screen ثم الصق هذا الكود.
هذا الملف يتضمن:
1- كود تصميم EditScreen
2- لاستدعاء واجهة كلاس ال AppBarTitle
3- كود تصميم زر ايقونة الحذف
4- كود حذف محتوى بيانات ال post من الفايربيز
5- لاستدعاء واجهة كلاس EditItemForm
انتقل الى ملف edit_item_form ثم الصق هذا الكود.
هذا الملف يتضمن:
1- كود تصميم EditItemForm
2-كود تصميم الحقل النصي لتعديل وتحديث ال Title
3-كود تصميم الحقل النصي لتعديل وتحديث ال Image
4-كود تصميم الحقل النصي لتعديل وتحديث ال Description
5- كود تحديث محتوى بيانات ال post الى الفايربيز بعد تصحيحها
في حال واجهتك اي مشكلة لاتتردد في كتابة في تعليق ^_^
GooD LooK FoR All
مقالات متعلقة :
في هذا المقال ستتعلم كيفية تخزين البيانات في قاعدة الفايربيز السحابية Cloud Firestore ثم استعراضهم داخل تطبيق فلاتر , اي استخدام قاعدة فايربيز كمستودع Backend لبياناتك الخاصة ,يتميز هذا التطبيق بتصميم جذاب و يتكون من واجهة مستخدم رئسية تتضمن ستة انواع من بيانات وعند الضغط عليها تنتقل الى واجهة مستخدم متفرعة تتضمن البيانات المتفرعة داخلها , الكود سورس وقاعدة البيانات متوفرة , سيتم تقسيم الشرح الى عدة اقسام .
في هذا المقال ستتعلم كيفية اضافة ايقونة البحث والبحث عن بياناتك المخزنة في الفايربيز لتطبيق فلاتر
ستتعلم في هذا المقال كيفية ربط تطبيق فلاتر مع منصة فايربيز بعدة خطوات وهي:
انشاء حساب في Firebase - انشاء مشروع Firebase - اضافة Firebase الى Android - اضافة ملف Firebase الى Android - اضافة Firebase الى مشروعك Flutter - انشاء Cloud Firestore لتخزين بياناتك









تعليقات
إرسال تعليق